I am really happy with the standard I managed to get my website to after realising I wasn't able to learn how to create a website from coding it myself in the time available. I should have managed my time more efficiently at the start of the project to allow me more time to create almost a brand from the product. With better time management I could've made extra things to enhance the project such as posters and packaging for the column. Or even an advert.
I learnt that I am more capable at learning different software than I realised and that there are really useful tutorials around the internet.
What I will take forward from this project is that I should focus more on creating a coherent product, focus on branding, styles and all the small things I may overlook. By taking time to think and design all this it will make my final work stronger.
I have learnt I need to find things I am passionate about and interested in putting time into creating, so I work to the best of my ability to achieve a higher standard work. Through summer I need to discover what it is I wish to produce next year to allow myself more time to learn the necessary skills and develop an individual style that flows through all my work to narrow down what it is exactly that I want to be producing.
Sunday, 11 May 2014
Tuesday, 22 April 2014
Final Website
The final version of my website achieves everything I want it to form design to functionality.
The only issues I have with it is that as the page is size responsive, the parallax effect doesn't respond to the changes in page size. This would cause an issue when viewing it on a tablet or phone screen.
It would mean that I would have to have a site just suitable for smaller, mobile devices and only use the parallax effect on the larger screen.
This is an example of the timing of the scroll and writing coming in on a smaller screen, it isn't in sync.
The only issues I have with it is that as the page is size responsive, the parallax effect doesn't respond to the changes in page size. This would cause an issue when viewing it on a tablet or phone screen.
It would mean that I would have to have a site just suitable for smaller, mobile devices and only use the parallax effect on the larger screen.
This is an example of the timing of the scroll and writing coming in on a smaller screen, it isn't in sync.
Friday, 18 April 2014
Creating the website
As I intended to create a parallax effect to the website I decided to create it in Edge Animate after failing to get my head around writing/using HTML frameworks.
Edge Animate lets me keyframe in the movement of various objects and time it to the scroll of the webpage.
 By linking the document to the Edge Commons page it used the JavaScript and codes already written to give the desired effect to my webpage.
By linking the document to the Edge Commons page it used the JavaScript and codes already written to give the desired effect to my webpage.
This is an example of how I linked up to the Edge Commons and implemented the codes to allow my page to do the actions I needed.
Website tutorials from the edge commons site taught me a lot of what I needed to know.
Edge Animate lets me keyframe in the movement of various objects and time it to the scroll of the webpage.
 By linking the document to the Edge Commons page it used the JavaScript and codes already written to give the desired effect to my webpage.
By linking the document to the Edge Commons page it used the JavaScript and codes already written to give the desired effect to my webpage.This is an example of how I linked up to the Edge Commons and implemented the codes to allow my page to do the actions I needed.
Website tutorials from the edge commons site taught me a lot of what I needed to know.
Saturday, 12 April 2014
Adobe Edge Animate video
-buy the product
-decorate it
-photograph it
-share it
By using keyframes I was able to animate the transformation from it being a plain column,
Wednesday, 9 April 2014
Website creation
I have been refreshing my skills with basic HTML and CSS as well as looking into website frameworks and tutorials available. I would like to create a parallax style of website to make it easy to navigate and fit the viewers needs.
I have also been looking at using Adobe Edge Reflow to create the style of the website with ease as well as creating an animation on Adobe Edge to demonstrate the product.
During my research into parallax websites I am attempting to learn how jQuery is used to hopefully make my website as functional and interesting as possible.
I have also been looking at using Adobe Edge Reflow to create the style of the website with ease as well as creating an animation on Adobe Edge to demonstrate the product.
During my research into parallax websites I am attempting to learn how jQuery is used to hopefully make my website as functional and interesting as possible.
Column designs
I decorated the column to represent the way different people might choose to design theirs.
Some people could decorate theirs to show where they're from, this would give the Southbank useful information on where tourism is coming from.
 People may choose to focus on the 'Long Live Southbank' project and saving the Undercroft. This would be a good way to raise more awareness and allow the audience to show their support.
People may choose to focus on the 'Long Live Southbank' project and saving the Undercroft. This would be a good way to raise more awareness and allow the audience to show their support.
The columns would be very unique and individual to each person, so I designed a variety to show what the gallery could look like.
Some people could decorate theirs to show where they're from, this would give the Southbank useful information on where tourism is coming from.
 People may choose to focus on the 'Long Live Southbank' project and saving the Undercroft. This would be a good way to raise more awareness and allow the audience to show their support.
People may choose to focus on the 'Long Live Southbank' project and saving the Undercroft. This would be a good way to raise more awareness and allow the audience to show their support.Tuesday, 8 April 2014
Creating the content
After receiving the 3D printed model I began to think about what the content would be for the website and gallery.
I took promo style photographs to show the product and the concept, by using a 50mm lens I achieved blurred, out of focus backgrounds which means the viewers eye and focus is kept on the product and pens.
I also used a graffiti style artwork to represent the urban and art nature to it.
The photos are a way of showing the intension of the website, the audience decorate and then share their creations.
These photographs can be used for banners on the website and even posters/adverts. The style will fit well into the website to keep the product feeling coherent and become almost a brand identity that the audience can associate with.
I took promo style photographs to show the product and the concept, by using a 50mm lens I achieved blurred, out of focus backgrounds which means the viewers eye and focus is kept on the product and pens.
I also used a graffiti style artwork to represent the urban and art nature to it.
The photos are a way of showing the intension of the website, the audience decorate and then share their creations.
These photographs can be used for banners on the website and even posters/adverts. The style will fit well into the website to keep the product feeling coherent and become almost a brand identity that the audience can associate with.
Friday, 4 April 2014
3D printed the column
As the 3D printing cost £8 per column I will look at other ways to produce the photographs to go into the online gallery. I could either texture the column in maya with the designs or use the model I have and create a variety of skin like outside designs to put around it and photograph.
Tuesday, 1 April 2014
Website designs
This was the first draft of the website, it follows the colours used on the Southbank Centres own website but I feel it does not fit the style of the product so I will be making a separate website for it with its own branding.

This is the design style for the website, I want it to be a vertical scrolling webpage with parallax scrolling. Different sections will have separate uses, one for the gallery, another for about the product and so on.
3D Printing
After emailing and visiting the technician who deals with 3D printing at the University I have created and sent him a .stl file of the column I wish to have prototyped.
There was a slight issue with some of the vertex being off in the first export, but since then I went back and fixed the shape. The job will cost £8 and will have a honeycomb type of inside to make it cheaper and lighter.
There was a slight issue with some of the vertex being off in the first export, but since then I went back and fixed the shape. The job will cost £8 and will have a honeycomb type of inside to make it cheaper and lighter.
Sunday, 23 February 2014
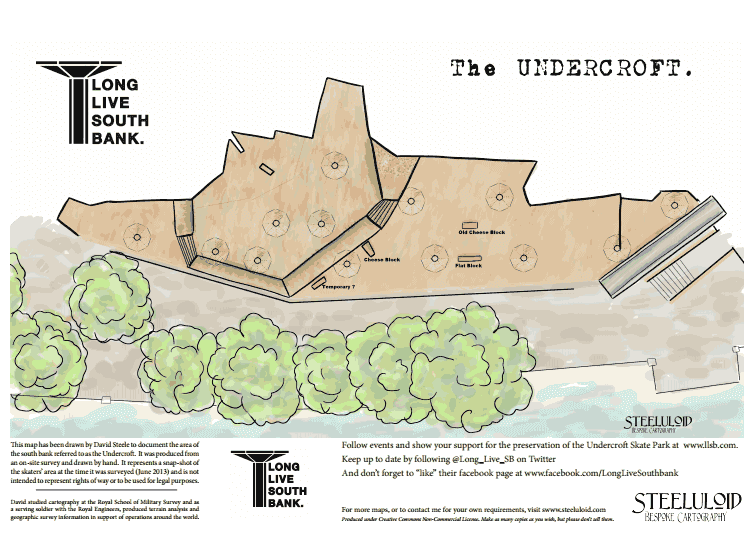
Undercroft 360
Since I haven't been able to visit the Southbank yet I have found a 360 degree image of the area.
This is very useful in seeing the layout of the ramps, but perspective is hard to determine through stills.
Here is the 360
http://360.io/a7gk3e
This is very useful in seeing the layout of the ramps, but perspective is hard to determine through stills.
Here is the 360
http://360.io/a7gk3e
Saturday, 22 February 2014
logo concepts
Logo ideas and style.
I want the logo to be gritty and express the history and age of the Undercroft at the same time as fit with the urban, artistic feel the Southbank centre currently aims for with future developments and festivals.
After looking through dafont styles I have decided to work on my own writing. The word 'Undercroft' will be bold and sharp yet have distorted edges to represent the feeling and history of the skatepark.
For the word 'Southbank' I will use the style and font of the Southbank Centre so there is a running theme through products
I want to have something within the logo that stands out as being related to the skate area, as there are many pillars and columns I like the idea of having an image in the place of the letter T.
Friday, 21 February 2014
After refining the concept of the product, the Undercroft models will have a personal website for people to upload their photos. This personalises the product further and expands the idea of sharing work and art.
Rather than making the entire skate area, I have decided to focus on smaller areas, ramps and columns separately. This allows the buyer to collect and construct their own skate area and results in the idea of freedom and organic growth, reflecting the history of the Undercroft.
The main audience will be users of the area and supporters of the Long Live Southbank campaign. But the secondary audience will be anyone interested in decorating their own small art pieces.
As the photos of personalised Undercrofts will be uploaded to a gallery online, it allows people to share and talk about the product. There will even be the possibility of holding a contest and voting for best designs.
Rather than making the entire skate area, I have decided to focus on smaller areas, ramps and columns separately. This allows the buyer to collect and construct their own skate area and results in the idea of freedom and organic growth, reflecting the history of the Undercroft.
The main audience will be users of the area and supporters of the Long Live Southbank campaign. But the secondary audience will be anyone interested in decorating their own small art pieces.
As the photos of personalised Undercrofts will be uploaded to a gallery online, it allows people to share and talk about the product. There will even be the possibility of holding a contest and voting for best designs.
Undercroft 3D models
After looking into the history and controversy surrounding the Undercroft skate area at the Southbank Centre I have decided I want to focus on the organic growth of a non-place.
I have decided to create a 3D model of the Undercroft area which will be sold in Southbank Centre giftshop, and online. I will be using Maya to build a 3D structure which will then be rapid prototyped to produce small mockups of the place. The idea is that then the buyer draws on/ graffiti's their own personalised Undercroft.
I have decided to create a 3D model of the Undercroft area which will be sold in Southbank Centre giftshop, and online. I will be using Maya to build a 3D structure which will then be rapid prototyped to produce small mockups of the place. The idea is that then the buyer draws on/ graffiti's their own personalised Undercroft.
Saturday, 1 February 2014
Presentation
Southbank Centre Undercroft research project
http://prezi.com/806egkcxxxs2/?utm_campaign=share&utm_medium=copy&rc=ex0share
http://prezi.com/806egkcxxxs2/?utm_campaign=share&utm_medium=copy&rc=ex0share
Thursday, 30 January 2014
Historic building being moved
Historic building in Lincoln being moved and rebuilt.
http://www.lincolnshireecho.co.uk/Historic-Lincoln-building-taken-built-brick-brick/story-20512172-detail/story.html
http://www.lincolnshireecho.co.uk/Historic-Lincoln-building-taken-built-brick-brick/story-20512172-detail/story.html
Thursday, 23 January 2014
Funding
"The Southbank Centre has failed to secure more than £10 million towards its £120 million redevelopment project after the Heritage Lottery Fund rejected its bid."
http://www.thestage.co.uk/news/business/2013/05/hlf-rejects-10m-southbank-centre-bid/
http://www.thestage.co.uk/news/business/2013/05/hlf-rejects-10m-southbank-centre-bid/
Monday, 20 January 2014
LLSB The Bigger Picture
The Long Live Southbank group created a documentary film to discuss and portray what the Undercroft means and how you can't just move history.
http://www.youtube.com/watch?v=iFaKN98Xg3E
It is titled 'The Bigger Picture' as Jude Kelly had used the phrase towards the skaters and them preventing the movement of the Undercroft. This short film is their way to have their say in a creative and informative way.
Through watching many different videos made from the side of the Long Live Southbank and opposing Southbank videos I have come to notice that the Southbank are portraying hard straight acts whereas the LLSB project have opinions, from the community and public.
This shows the difference between a company and the community, highlighting where their priorities lye.
http://www.youtube.com/watch?v=iFaKN98Xg3E
It is titled 'The Bigger Picture' as Jude Kelly had used the phrase towards the skaters and them preventing the movement of the Undercroft. This short film is their way to have their say in a creative and informative way.
Through watching many different videos made from the side of the Long Live Southbank and opposing Southbank videos I have come to notice that the Southbank are portraying hard straight acts whereas the LLSB project have opinions, from the community and public.
This shows the difference between a company and the community, highlighting where their priorities lye.
Jude Kelly by Southbank Centre
A message the Southbank Centre uploaded to their youtube site:
http://www.youtube.com/watch?v=PpgwKH3kDGA
Jude Kelly the Artistic Director of the Southbank Centre speaks out for the Festival Wing project to attempt and set straight rumours that had been spreading about the plans.
http://www.youtube.com/watch?v=PpgwKH3kDGA
Jude Kelly the Artistic Director of the Southbank Centre speaks out for the Festival Wing project to attempt and set straight rumours that had been spreading about the plans.
Southbank Centre R&D
After visiting London a number of times over the years I realised I don't know much about the Southbank Centre.
So what exactly is the Southbank Centre?
A centre for arts consisting of the Royal Festival Hall, Queen Elizabeth and the Hayward Gallery. Also outdoor areas suitable for festivals and buskers.
Approximately 47% of the Southbank Centre's budget is from the Arts Council. A break down of how much money they fund can be found here: http://www.artscouncil.org.uk/funding/browse-regularly-funded-organisations/npo/southbank-centre/
The remaining funds are self generated by sponsorships, charitable donations and commercial activities. The fundraising department is responsible for raising over £4.4million a year.
http://www.southbankcentre.co.uk/about-us
So what exactly is the Southbank Centre?
A centre for arts consisting of the Royal Festival Hall, Queen Elizabeth and the Hayward Gallery. Also outdoor areas suitable for festivals and buskers.
Approximately 47% of the Southbank Centre's budget is from the Arts Council. A break down of how much money they fund can be found here: http://www.artscouncil.org.uk/funding/browse-regularly-funded-organisations/npo/southbank-centre/
The remaining funds are self generated by sponsorships, charitable donations and commercial activities. The fundraising department is responsible for raising over £4.4million a year.
http://www.southbankcentre.co.uk/about-us
Subscribe to:
Comments (Atom)